
SwiftUI is a powerful tool for designers. You don't need to be a 10x engineer to get a lot from the framework. Using SwiftUI you can do some truly amazing things.
- You can build fully functional apps.
- You can work closer with engineering to get the design details just right.
- You can compose components to build advanced layouts.
- You can create reusable components and styles.
- You can create interruptable animations and advanced prototypes.
SwiftUI is a design tool from the future.
SwiftUI is built on the Swift programming language. A driving principle of the Swift language is that it progressively discloses complexity. You can get started with little programming experience, but won't get stuck when you need advanced functionality. It's a great starter coding language.
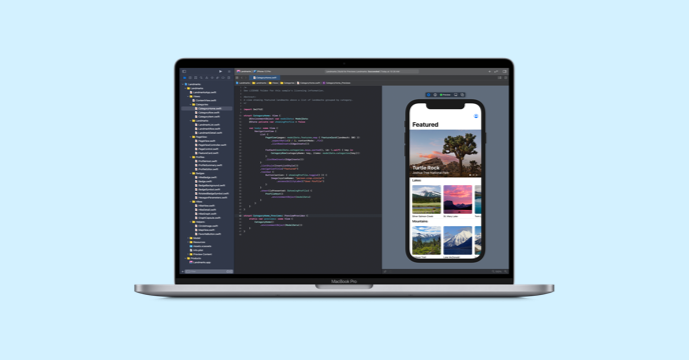
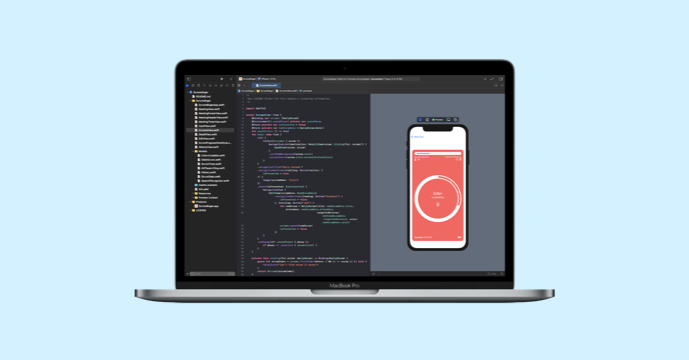
SwiftUI came with an update to Xcode called Live Preview. Before Live Preview you needed to build your app each time you wanted to view a UI change. While this is fine for many software engineers, it makes visual changes slow and tedious. SwiftUI came with a visual representation of your views that updated in real time, similar to other design tools.
SwiftUI Resources for Designers
If you’re getting started or looking to level up, subscribe below.
If you're interested in getting started with SwiftUI below are some resources to help you get started.
1System Requirements
In order to use SwiftUI with live preview you'll need a Mac (or iPad), and Xcode.
2 WWDC Videos
The videos from WWDC are a great way to get start learning SwiftUI. Here are 4 that I found especially helpful for designers.
3Apple's Official Tutorials
A great way to learn is to build. In these two tutorials provided by Apple, you'll learn how to create interfaces and build functioning apps using SwiftUI.
4 App Examples
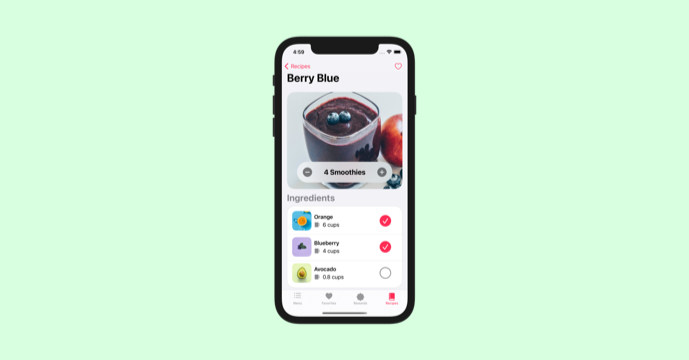
Example apps are a wonderful learning tool. This fully functional app that Apple provides could be a good starting point and helpful reference.
5Community Resources
There are lots of good resources created by people in the Swift community. Here are two that have excellent interviews, articles, documentation, and videos.
SwiftUI Resources for Designers
If you’re getting started or looking to level up, subscribe below.