
SwiftUI for Designers
SwiftUI is a great tool for making interactive prototypes. There's a
high ceiling for what you can make. If it's possible to build, it's
possible to prototype.
You can also ship what you design. You don't have to stop at at a prototype. You can make real apps.
You have access to the full set of capabilities an engineer has. Sensor data, haptics, augmented reality and 3D engines are all available.
Everything is native and performant and you can feel the difference. Even complex prototypes feel lightning fast and snappy. It feels like a real app because it is a real app.
I made this course to help you learn the parts of SwiftUI that are relevant for designing and prototyping interfaces.
Prototype in SwiftUI
This is a focused course with 5 videos. My favorite way to learn a new tool is by building things with it, and that's how the course is taught. You don't need to be familiar with SwiftUI or have much coding experience to get started.

An Introduction to Xcode
This introduction to Xcode shows you how to setup a project, take advantage of useful keyboard shortcuts, use the Xcode Library, and also walks through the most important sections of the Xcode application.

An Introduction to SwiftUI
This overview of SwiftUI will help us build our prototypes. You will learn how to use Views, Modifiers, and State to add styles and interaction in SwiftUI.

Creating a Fidget Card
The first prototype we'll build is a fidget friendly card. In addition to walking through the prototype, this video explains the rotation3DEffect modifier, drag gestures, animations, and data mapping.

Creating a Parallax effect with the Accelerometer
The next prototype we'll build is the a parallax effect with that is created using accelerometer data. In addition to explaining the prototype this lesson explains how to import libraries how to handle user permissions to access camera and motion data and how to read accelerometer data.

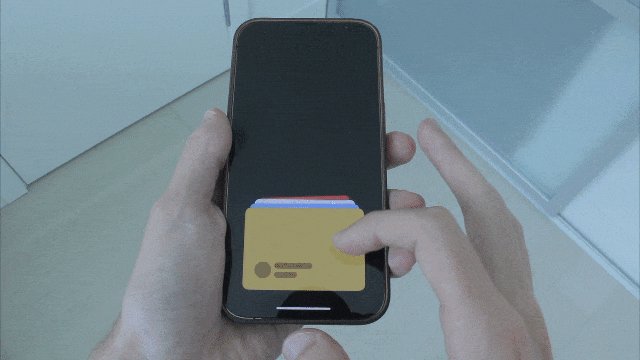
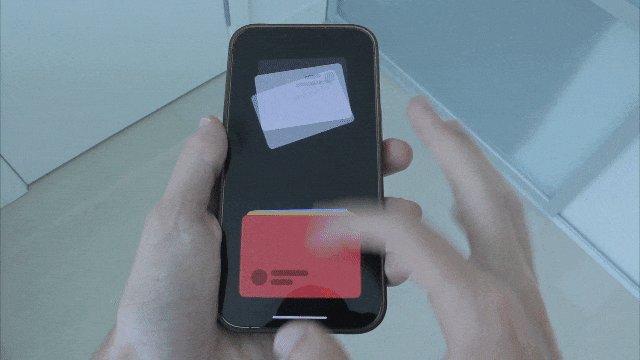
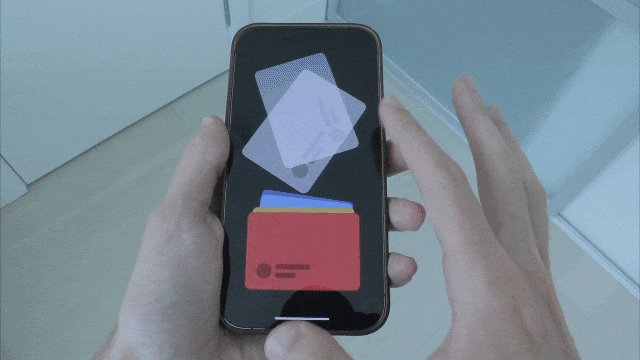
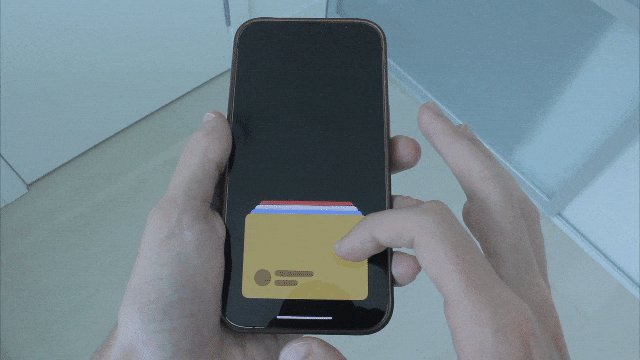
Creating a Boomerang Effect
This final lesson walks though how to create a boomerang effect to cycle between cards. This lesson breaks down a more complex prototype. In addition to the walkthrough, this lesson covers composition, bindings, types, and using velocity to create fluid gestures.

About the Instructor
My name is Philip Davis. I'm a designer who has prototyped interfaces at Apple and Facebook. You can follow my work on Twitter.